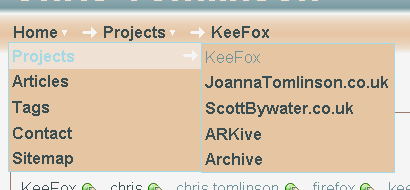
Did you notice anything different about the top navigation menu or crumbtrail on this site?
If not, look more carefully and (javascript permitting) you’ll see a crumbtrail with drop down submenus on some of the crumbs.

So what are your first impressions? Did you understand it straight away? If not, did you see either a crumbtrail or a menu system or was it so confusing that it’s a miracle you even managed to find this article? Have you seen something similar before that may have influenced your understanding of the concept?
The rest of the article discusses this idea in a lot more detail and some experience of web design might be helpful to get the most out of it but I’m keen to hear everyone’s comments, not just the more technical visitor so don’t feel obliged to read and understand the main content before you let me know what you think.
I wanted to find a way to save some valuable screen space but I still like being able to always see where you are on a website and a crumbtrail is one very good method of conveying that information. Equally, it would be a bit useless if there were no navigation menu on this site so I thought the two could be combined.
This is actually an idea I’ve wanted to try out for many years but this is the first chance I’ve had to implement it. I can’t say it’s the first time this has been done on a website because I’ve seen relatively few of the world’s websites but I do come across a large number of sites and have not seen this approach before so I’m certain that currently it is at least very rare.
Although websites using this approach seem rarer than unappealing cakes I have recently seen a similar idea in Windows Vista Explorer and some rarer applications (I think many were Linux programs) so it may be a navigation method that is much more widespread in five years as people get used to the approach in offline applications.
I think it is an intuitive way to navigate a website but the visual appearance is going to make or break it. If it’s not obvious that the words are part of a drop down menu then the user could be stuck on their first page view. I hope that the left and down arrows I’ve used make this obvious enough but there is probably room for improvement in that aspect of the design.
I was hoping to implement this using only CSS so that it would work for those who dislike scripts on websites and so it could be more accessible. This wasn’t possible, mainly due to limitations in IE’s CSS support but also because Joomla and the extensions I have installed in it can not generate the source code needed (I could write something to do it myself but I’ve not really got time at the moment). So my compromise solution is to generate a separate crumbtrail and menu and then combine them using client side javascript.
Here’s what visitors with various configuration settings should see:
| CSS available | CSS off | |
| Javascript on | Full Super Crumbtrail system with multiple submenu drop downs from a horizontal crumbtrail base | Lists of menu items. Some sections may be repeated in different parts of the list (e.g. “Projects” submenu when you’re viewing a page in that section) |
| Javascript off | Full crumbtrail and full menu system that drops down from only the first “Home” item in the crumbtrail | Two seperate lists. One contains the full site menu structure and the other contains just the few items that make up the crumbtrail |
Of these situations, I think that only CSS off and Javascript on results in a more complicated navigation system than a separate crumbtrail and menu. My guess is that some accessibility systems such as screen readers may “see” this situation but I may be giving their scripting features too much credit. I’m not sure how much of a problem this will be in practice.
The approach does have other drawbacks which may make it entirely unsuitable for some sites. For example, the number of items to be sent to the client and for the javascript to process could get unwieldy rather quickly on a site with many (or a growing number of) menu items. Although it is feasible that the menu items for lower-level menus could be loaded through AJAX or similar to mitigate this effect. Or maybe a client-side cache of the full menu structure could be used to save on bandwidth?
As far as a name for this is concerned, I just jotted down the first name I thought of but I suppose you could call it any number of things including the Super Crumb, Super Crumb Menu, SCM, SCrumbM (if you’re into Rugby) or, if you really dislike the concept, SCuM.